flutter.dev
설치페이지
1. sdk 설처
니코가 추천해주는 것
chocolatey : command로 window에 뭔가 설치하
macos : brew로

엄청 쉽내ㅔ?
__
2. 시뮬레이터 설치 (목적에 따라 다르다)
3. zip파일 받고 path설정
2.2 running flutter
https://stackoverflow.com/questions/70609069/why-does-the-flutter-command-in-vscode-not-work
Why does the "flutter" command in VSCode not work?
I have already added the path to the flutter SDK in the PATH. In the terminal everything works, but in the VSCode terminal it doesn't. An error appears saying that there is no such command. What is...
stackoverflow.com
pwd라는 것을 없애면 해결된다. 다만 stackoverflow 링크처럼 $PATH를 뒤에 쓰지않고 써버리면.. $PATH 가 아예 저 주소로 초기화 되므로 꼭 $PATH를 뒤에 붙여줘야한다.
export PATH="$HOME/flutter/bin:$PATH"
이렇게.
```
flutter create [프로젝트 이름]
```
flutter extension 설치하기. 개발환경 좋다.
실행할수있는 시뮬레이터가 뜬다.
시뮬레이터가 안뜬다면, https://stackoverflow.com/questions/72229589/flutter-xcode-error-unable-to-boot-the-simulator
Flutter: XCode error "Unable to boot the Simulator"
I am running the latest OSX/Flutter/XCode Versions using flutter, android studio and firebase. One hour ago, everything was working perfectly. Then I rebooted my macbook and when I tried to launch ...
stackoverflow.com
저장공간에서 개발자에서 시뮬레이터의 캐시를 삭제하고, 시뮬레이터의 디바이스 아무거나 켜보면 연걸이 된다.
근데 시뮬레이터 키면 컴퓨터 죽을 수 있으니 그냥 web환경으로 봐보자.

우리에게 중요한 것은 lib/main.dart이다.

widget Inspector는 디버깅 경험이 좋다.
그래서 콘솔에서 flutter run을 사용하지 않는 것.
2.3 hello world

hover shortcut : command K command I
https://itchipmunk.tistory.com/58
티스토리 shortcut
코드블럭 : command option ,
sadf
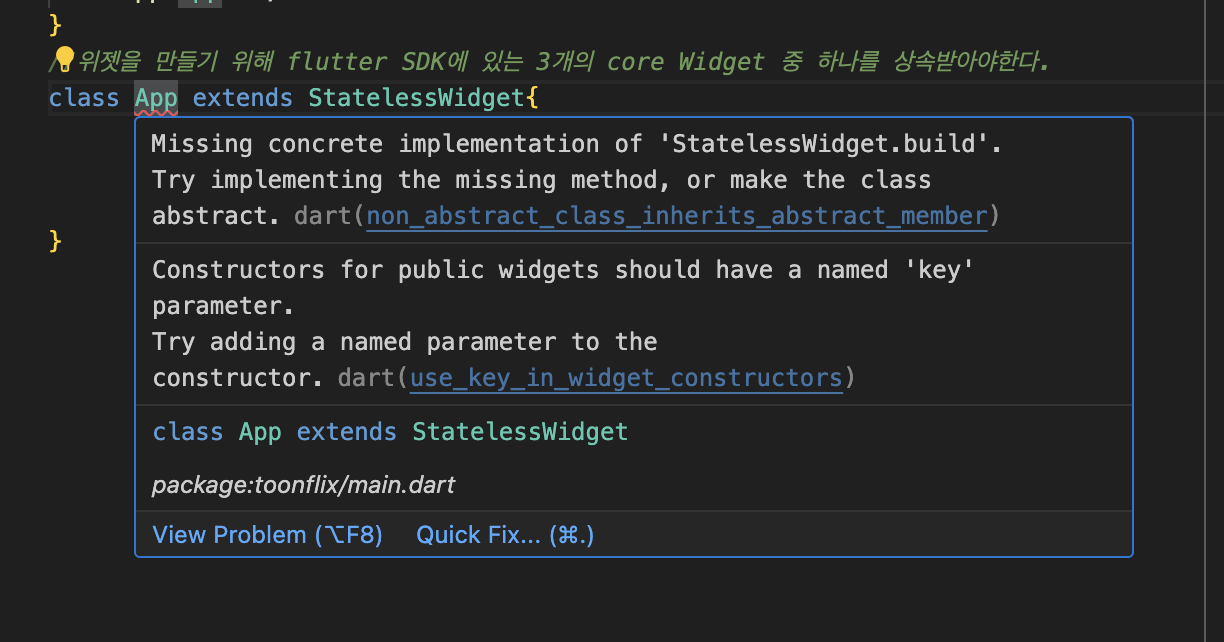
위젯은 위젯을 리턴해야한다.
*StatelessWidget은 stl을 입력하면 자동으로 전체 구조를 입력할 수 있습니다!
요약
- 모든 것은 위젯이다. 블록처럼 위젯에 위젯을 쌓아가며 앱을 만드는 것.
- 위젯은 외우지 말고 찾아보며 사용하자. https://docs.flutter.dev/development/ui/widgets
- 모든 위젯은 build 메서드를 사용해야한다.(build 또한 자동 완성 가능)
- 모든 앱은 CupertinoApp 혹은 MaterialApp 중에 선택해야 하는데, materialapp이 훨씬 보기 좋으니 MaterialApp을 쓰자.
- 모든 화면은 Scaffold(구조)를 가져야 한다.


option-esc를 누르면 자동완성가능한 속성리스트가 뜬다

온세상이 위젯이야~
코드가 완전 선언형이다.



2.5 classes recap




다음에 해볼것

'공부 > flutter' 카테고리의 다른 글
| [flutter] 4.0~4.4 stateful widgets (0) | 2024.04.17 |
|---|---|
| [flutter]3.5~ (0) | 2024.04.17 |
| [flutter] flutter challenge 과제 -1 (1) | 2024.04.12 |
| [flutter] flutter 강의 3 (0) | 2024.04.05 |
| [flutter] 기초강의 1 (1) | 2024.04.03 |



