728x90


디자인시스템이 이미 구축되어있는것. 보면 navigationBar, 이벤트 콜백에 대한 속성들이 이미 지정이 되어있고,
이미 구현되어있는 메소드들을 사용하면 되는거다. 그리고 이걸 네이티브가 아닌 웹서비스앱을 만들때도 네이티브처럼 구현이 된 코드를 갖다가 그냥 사용할 수 있다는게, flutter의 가장 큰 장점이 아닐까 싶다.
5.0 user interface
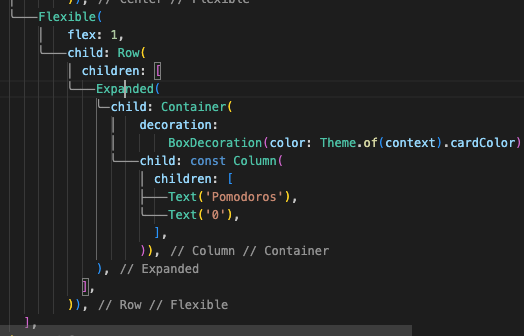
ui 그려보기~
Flexible 픽셀이 아닌 비율 기준으로




Row로 두면 start위치


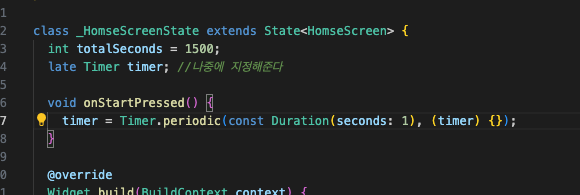
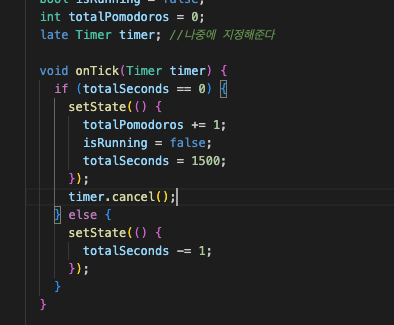
5.1 timer

매 초마다 콜벡을 실행할거야.


5.2 pause play





https://velog.io/@ruinak_4127/Flutter-Button-InkWell
https://stackoverflow.com/questions/13275824/where-is-math-round-in-dart
'공부 > flutter' 카테고리의 다른 글
| [flutter] 6.8~ (0) | 2024.04.20 |
|---|---|
| [flutter] 6.0 ~ 6.7 WEBTOON APP (0) | 2024.04.19 |
| [flutter] initState (0) | 2024.04.18 |
| [flutter] 4.0~4.4 stateful widgets (0) | 2024.04.17 |
| [flutter]3.5~ (0) | 2024.04.17 |


